Il monitoraggio, uno step fondamentale nel ciclo produttivo di un’azienda. Ad oggi è possibile monitorare qualsiasi cosa, trasmettitori, macchine utensili o grandi impianti industriali purchè tutto ciò sia collegato ad una rete internet abbastanza stabile. Oggi la maggior parte delle attività si appoggia a servizi online (come il suddetto Grafana) per impostare il proprio sistema di monitoraggio, ma se fosse possibile creare il proprio sistema di monitoraggio?
La base di tutto sono le API (/ˌeɪ pɪː ˈaɪ/ , non api)
Per poter iniziare a costruire questo pannello è necessario avere una serie di API predisposte per comunicare con la macchina o il dispositivo. Cosa sono le API? API (o Application Programming Interface) sono applicazioni che espongono funzionalità o dati di altre applicazioni o, in questo caso, di altri dispositivi.
Un esempio concreto? Il nostro sistema deve monitorare trasmettitori radio in tempo più o meno reale, ma allo stesso tempo consultare uno storico. Attraverso una semplice chiamata API si potrà ricevere tutti i dati di una singola macchina in modo da analizzarne potenza, consumi, stato ed eventuali problemi riscontrati.
L’ambiente di sviluppo
Oggi la tecnologia ci fornisce un ventaglio di scelte veramente ampio perciò bisognerà innanzitutto stabilire se il pannello deve essere un software standalone installabile su determinati computer oppure se fare un servizio web based, ovvero un pannello raggiungibile ovunque e con qualsiasi dispositivo attraverso un URL da browser.
Oggi la maggior parte delle applicazioni lavora su cloud e quindi web based, ma una volta stabilito ciò bisognerà stabilire quale linguaggio di programmazione è più adatto alla nostra esigenza. Noi di 22HBG per una maggiore versatilità e velocità di programmazione utilizziamo React, il framework Javascript di Facebook che abbiamo già nominato precedentemente.
Una volta impostato l’ambiente di sviluppo possiamo procedere con l’implementazione.
I componenti: la base del monitoraggio
Ogni sistema di monitoraggio utilizza i propri componenti per mostrare all’utente i dati nel modo migliore. Ma quali sono i componenti più utilizzati?
Grafico a barre

Attraverso questo grafico è possibile consultare uno o più set di dati nel tempo, infatti nell’asse orizzontale possiamo impostare un range temporale (mesi, anni, giorni, ecc..) mentre nell’asse verticale un valore in comune tra i vari dispositivi (es. potenza in watt).
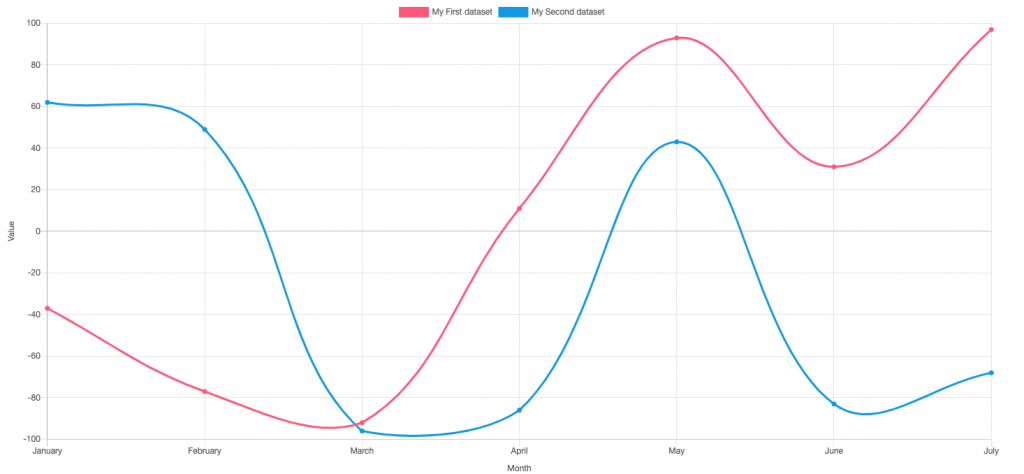
Grafico a linee

Ottimo per confrontare l’andamento di diversi set di dati il grafico a linee, come il grafico a barre sopracitato è formato da un asse orizzontale che mostra un determinato range temporale e un asse verticale che mostra una serie di valori a confronto.
Grafico a torta

Con il grafico a torta è possibile vedere in modo chiaro le percentuali assegnate a diversi indici. Per esempio in un’analisi sulle piattaforme maggiormente utilizzate per leggere le news i vari spicchi della torta potrebbero essere “smartphone”, “cartaceo”, “pc” e “tablet” con le loro rispettive percentuali.
Grafico Gauge

Il grafico gauge mostra all’utente in modo rapido la posizione dell’indice rispetto al suo massimo, infatti, in un grafico simile a quello nella foto sopra possiamo vedere che la freccia punta verso la fine del grafico in quanto 98% (indicato in alto) è molto vicino al massimo (100%).
Tabelle

Come mostrare una serie di dati ben specifici e ordinati? Semplice con una tabella. Paginata, filtrabile, con possibilità di ricerca. Queste le funzionalità base di una tabella.
… altri componenti
Quelli elencati sopra sono solo una piccola parte dei componenti utilizzabili poichè il pannello è personalizzabile al 100% e implementabile con nuovi moduli.
Crea oggi il tuo pannello di monitoraggio personalizzato e ottimizza il tuo tempo nella ricezione e nella visualizzazione di dati.